In this tutorial, We will learn how to create a web application that gathers top news across multiple news sites, using News API and Laravel.
News API is a simple and easy-to-use API that returns JSON metadata for the headlines currently published on a range of news sources and blogs.
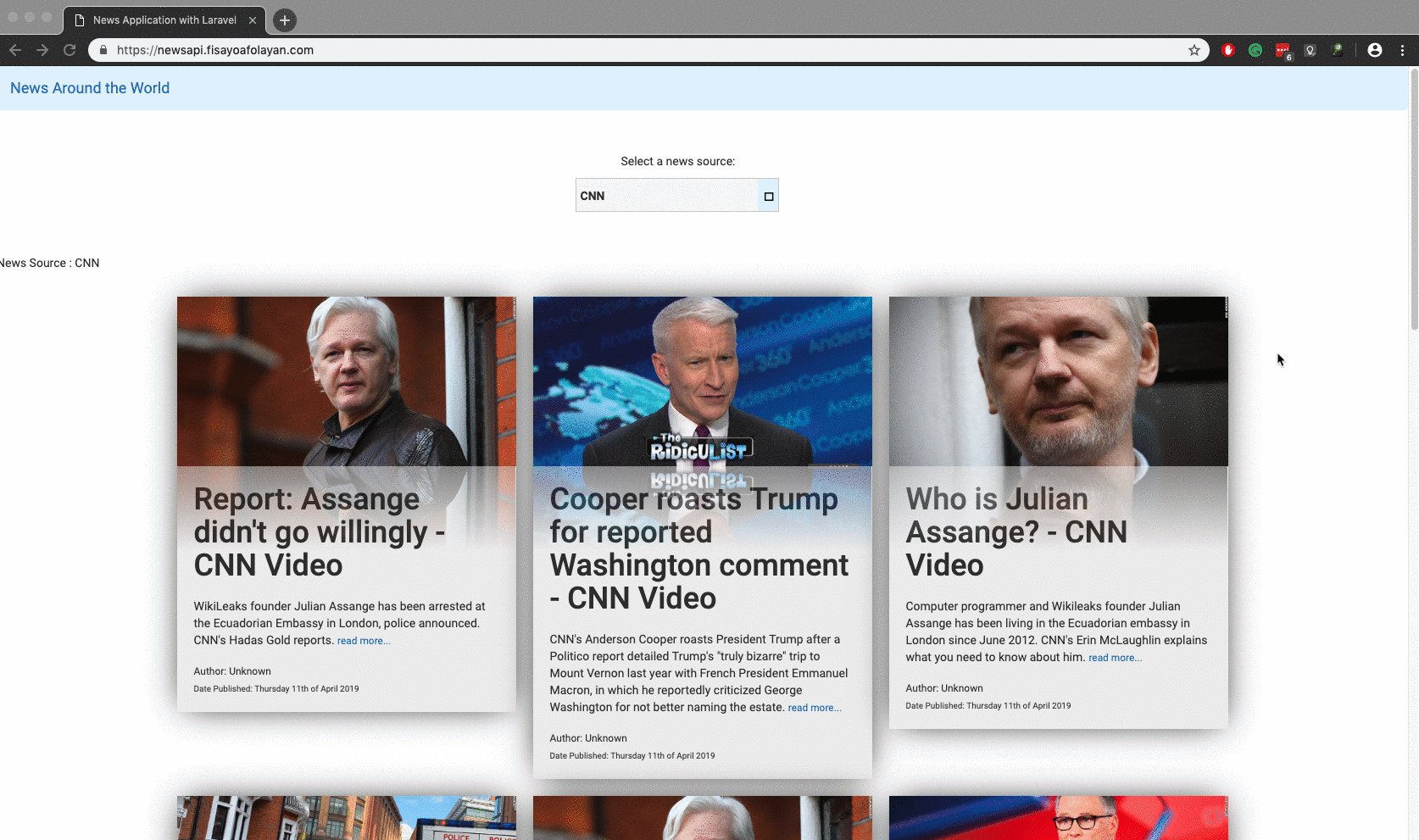
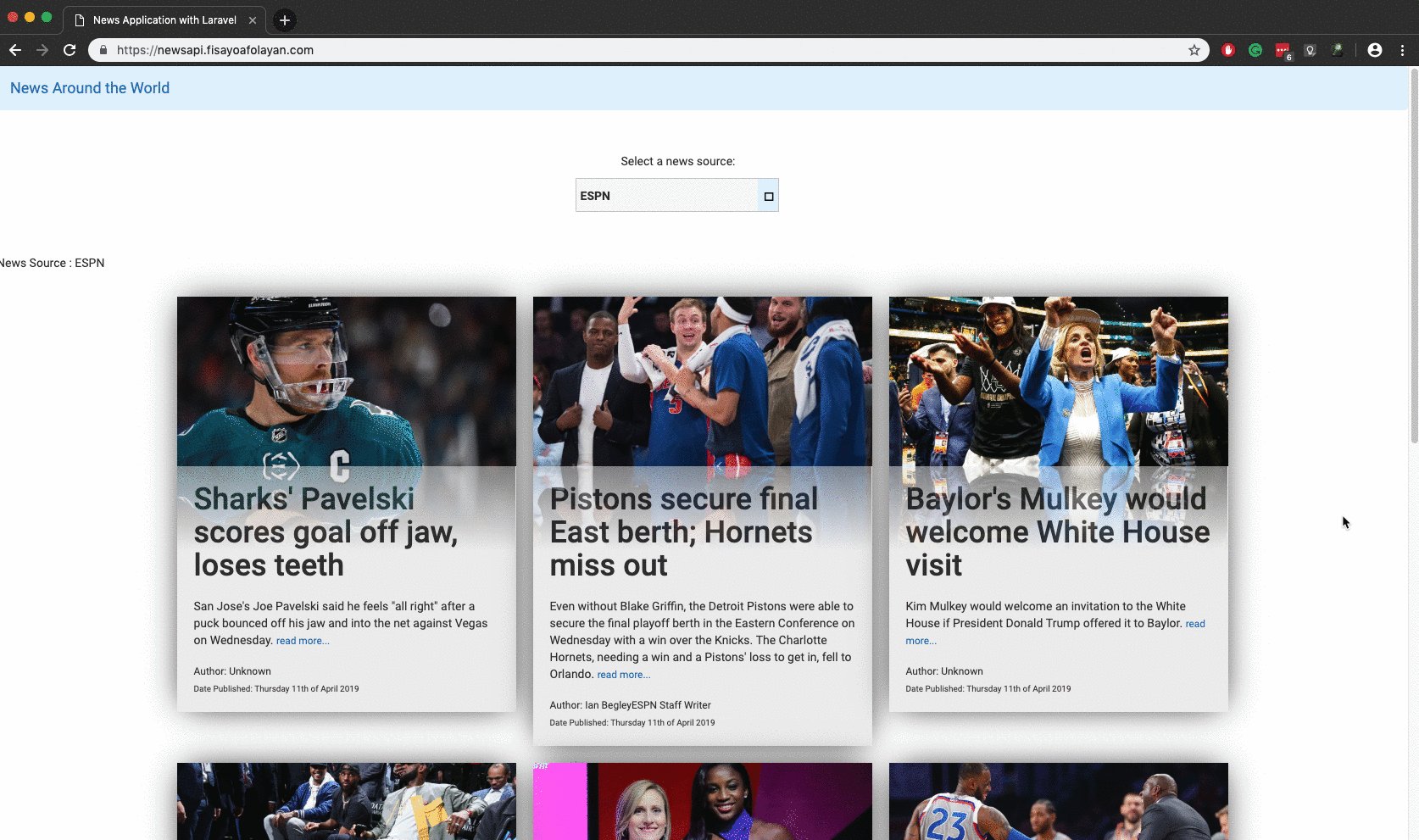
At the end of this tutorial, you will be able to build this app.

First, visit Laravel to get started with setting up Laravel.
Our Checklist:
- Start a new laravel app.
- Install Guzzle via composer.
- Generate API keys on News API.
- Configure environment variables.
- Setting up a Helper method to make calls to the API.
- Create an Api Model. Here we will connect to the endpoints provided by News API.
- Connect to News API via guzzle.
- Create an ApiController.php file.
- Edit the route file.
- Edit welcome.blade.php file to handle our view.
- Create a CSS file.
- Create a Javascript file to handle our POST request.
Steps 1 and 2:
Run this command on the terminal
$ laravel new news-app
Navigate into the new app directory by running
$ cd news-app
Run this command on the terminal:
$ composer require guzzlehttp/guzzle
Guzzle is a PHP HTTP client that makes it easy to send HTTP requests and trivial to integrate with web services. read about it here.
The first command laravel new news-app creates a new laravel app in your root folder while the second command adds Guzzle into your repo.
Tips: Run this command
php artisan serveon your console to view your site, If you are on a mac, use Valet to serve your app( less hassle, less stress).
Steps 3 and 4:
Log on to News API and copy out your api key (P.S, You will need to create one).
Next, open the .env file and include the following environment variables
Remember to insert your newsapi key in place of _insert_news_api_key_here
In other to access the newly created environment variables, we need to include it in our app config file. Open the /config/app.php and edit as follows:
Question: Ehmm, but we do not want to be limited to cnn news alone, how do I do that?
Answer: Do not worry my dear friend, we will tweak this to our good from our codebase.
Step 5:
Since we will be making multiple calls to an external API using Guzzle, in other not to repeat ourselves on every call, we will create a helper class whose job will be to communicate with newsapi.org.
Run the following commands to create a new Service provider in the Providers directory:
$ php artisan make:provider HelperServiceProvider Once this is done, we need to register this Provider within our application configuration. We will do this by adding the new helper provider into the providers array of the app config file. Open the app config file and edit as follows:
In other to have a cleaner architecture, we will create a Helper class in a new Helpers directory. This helper class can be used to store every other helper class.
Open the newly created file and the following:
Create the Helper folder and create a Helper file within the directory.
$ mkdir app/Helpers
$ touch app/Helper.php
Finally, open the Helper.php file and insert the following:
The makeApiCalls accepts a URL parameter, which in our case, will be the endpoint we aim to call, it makes the request using Guzzle, we get the response, decode it and send it back to the calling method.
Steps 6 and 7:
Next, we create an Api model.
Run this command on the terminal, Remember, you must be in your project directory to run this:
$ php artisan make:model Api
Open the newly created Api file located at news-app/app/Api.php. We will do two things:
- Create methods to fetch all available news from a selected news source.
- Create methods to fetch all available news sources.
Step 8:
Next, create an ApiController file. Run this command on the terminal
$ php artisan make:controller ApiController
Open the newly created ApiController.php file located at news-app/app/Http/Controllers/ApiController.php and here we will do three things:
- Create a newsapi function to handle POST and GET requests. Read about HTTP Methods here.
- Set CNN news as our default news source.
- Connect to our Api Method to retreive all news sources and selected source news.
Step 9:
Edit the routes file:
The routes file is located at news-app/routes/web.php. Here, we will do two things:
- Create a GET route that connects to the ApiController, this loads our default view and it will load news from
cnn. - Create a POST route that will pass the selected news source id to the ApiController. So when a user switches from
cnntoAl-jazeera, this route will be used to pass the news source id.
Step 10:
Next, we navigate to our views directory and edit the contents of news-app/resources/views/welcome.blade.php with this:
Step 11:
For our css file, open news-app/public/css/app.css, You might choose to clear out the current contents. I minified the css file, you can unminify it here.
Step 12:
Finally, we edit our Javascript file. Navigate to news-app/public/js/app.js. You might choose to clear the contents of this file.
Conclusion
In other not to reload the page, Ajax was used to submit a POST request and the result received is a new page containing news details of the selected news source. The result was appended to the current view. With this, the page will not refresh.
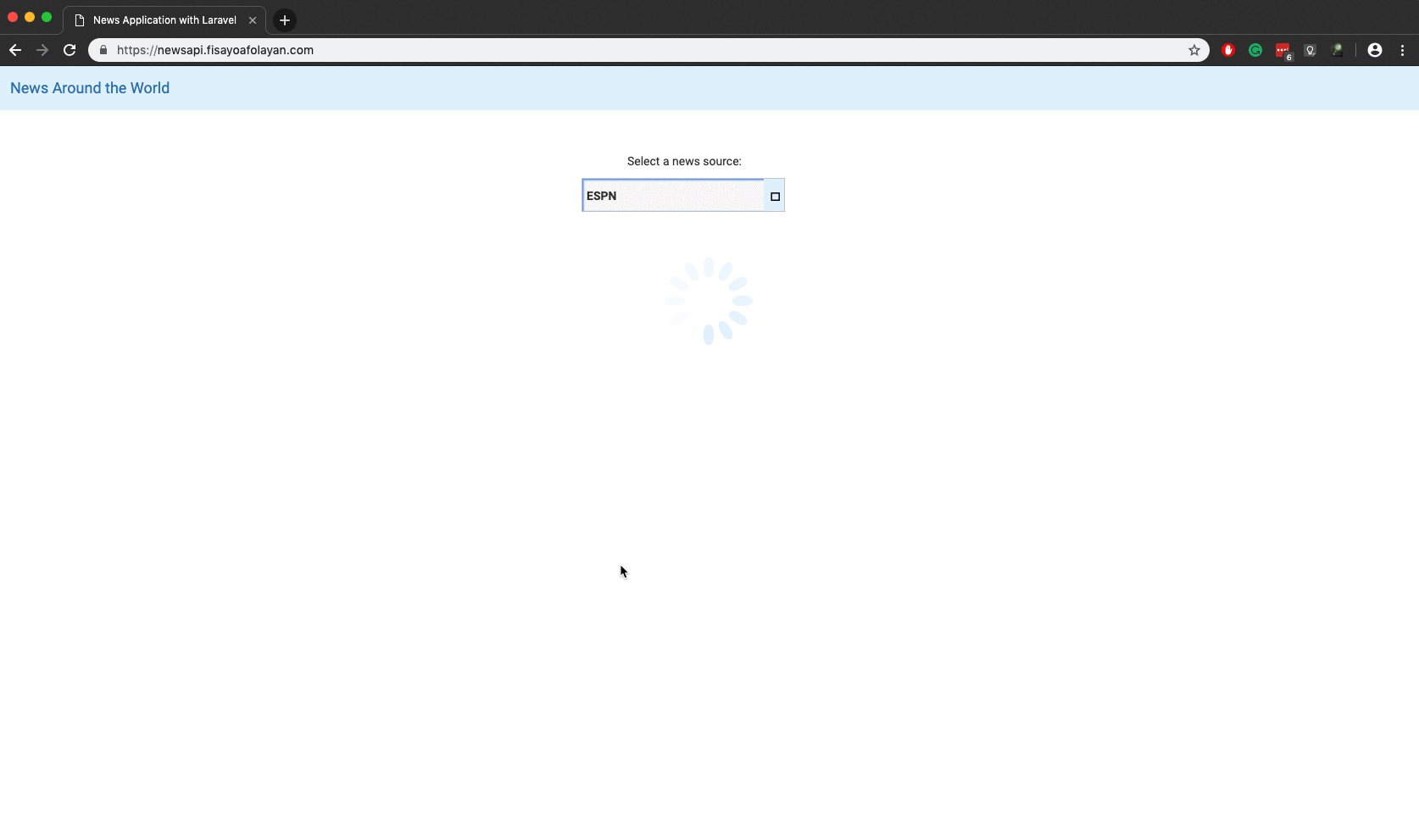
A loader was used to show that an activity is happening, and as soon as the response is returned to the view, the loader disappears. You can download the loader here and include it in the public directory.
And that is it, we have a full-fledged News Application.
You can view/contribute to the codebase here.
View the code live here.
Do you wish to hire a Laravel developer? here is a great starting point.